En esta ocasión os cuento en este vídeo review de pocos minutos las ventajas de usar el optimizador de snippets SEORCH frente a otros más conocidos como el de SEOmofo o el de MOZ entre otros.
MOZ Title tag preview tool (2014 edition)
Hasta hace un año más o menos me gustaba revisar la optimización de snippets con la herramienta de MOZ ya que permitía simular una búsqueda introduciendo un criterio y ver así si el número de caracteres introducidos en el Título HTML se mostraba completo o no. Esta herramienta quedó desfasada en el momento que Google eliminó el texto en negrita del Título HTML de las SERPs.
https://moz.com/learn/seo/title-tag
SEOMofo Google SERP Snippet Optimization Tool
Otro optimizador que tenemos, uno de los más conocidos y utilizados, es el de SEOMofo pero de este no me gusta la recomendación que hace de disponibilidad de caracteres ya que muestra un límite de 70 caracteres para el meta-title y muy probablemente este número de caracteres hará que se corte el texto y aparezcan los puntos suspensivos y salvo que la redacción del title tenga el objetivo de generar interés con esos puntos suspensivos no nos interesaría que se cortase.
Como funcionalidades complementarias la herramienta de SEOMofo nos permite:
- Activar un simulador de resultados de búsqueda (SERPs simulator) añadiendo resultados orgánicos y/o resultados de pago en sus dos variantes
- Simular resultados en formato Rich Snippet con o sin estrellas de Review
- Añadir una fecha al resultado de búsqueda
- Añadir palabras en negrita al Título HTML (obsoleto)
https://seomofo.com/snippet-optimizer.html
Portent SERP Preview Tool
Otra que podíamos encontrar entre el repertorio de herramientas de optimización de snippets es la de portent.com dónde ya encontramos una optimización de Título HTML ortientada a un ancho máximo en píxeles de 512px, el dato que realmente deberíamos tener en cuenta para optimizar la visibilidad completa o no de este texto.
Como funcionalidades complementarias en esta tenemos:
- Añadir una fecha al snippet
- Añadir formato de Rich Snippet
https://www.portent.com/serp-preview-tool/
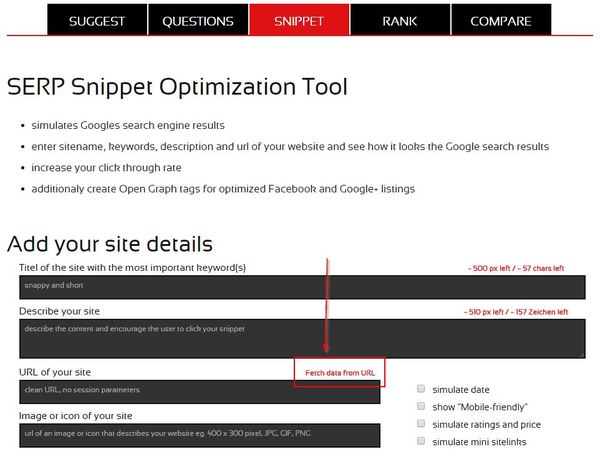
SEORCH Snippet Optimization Tool
Por último me voy a centrar en SEORCH, la que os recomiendo, ya que es la que veo más completa.
- En el Título HTML y en la meta descripción tenemos el número de píxeles y caracteres disponibles a medida que vamos escribiendo, la única que tiene esa doble orientación.
- Una de las funcionalidades más interesantes es que podemos extraer el contenido del Título HTML y la meta-descripción al poner una URL y procesarla haciendo clic en “Fetch data from URL” y empezar a optimizar a partir de ahí.
- La otra funcionalidad que considero también muy interesante es poder visualizar formatos de snippets en resultados de búsqueda de escritorio, móvil con una resolución de iPhone 6 a 375px y tablet tomando de muestra la de iPad a 768px ambas en formato vertical (portrait).

Además tenemos también en esta ocasión otras funcionalidades complementarias que afectan a la visualización de los textos del snippet, estas son:
- Simular la fecha en el snippet
- Mostrar el texto “Mobile-Friendly” en los resultados para dispositivos móviles
Para terminar cabe destacar que nos mostrará cómo debería ser el marcado HTML para Open Graph y Twitter Cards partiendo de los datos introducidos en los primeros 4 campos. Esto nos podría valer de referencia para comprobar que el plugin o la programación que estemos usando para esto los está generando correctamente pero poco más.
http://seorch.eu/html/snippet-optimization-tool.html
¿Utilizas alguna de estas herramientas o tu preferida no es ninguna de ellas? Entonces deja tu comentario! 🙂