Continuando con la serie de entradas sobre Liferay+SEO y habiendo visto con anterioridad aspectos relevantes en la gestión de páginas y en la redacción de contenido (copy) veamos ahora qué hacer para poder usar herramientas de diagnóstico, monitorización y optimización como Google Webmaster Tools (en adelante GWT) y Bing Webmaster Tools (en adelante BWT).
Introducción: Validación en las herramientas para webmasters
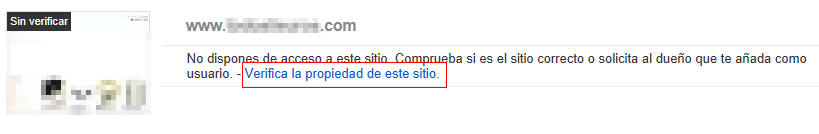
Una vez creada una cuenta en GWT o BWT deberemos demostrar que tenemos cierta autoridad sobre el sitio web, léase propietario, administrador, SEO, desarrollador, etc..
Para ello normalmente disponemos de dos opciones:
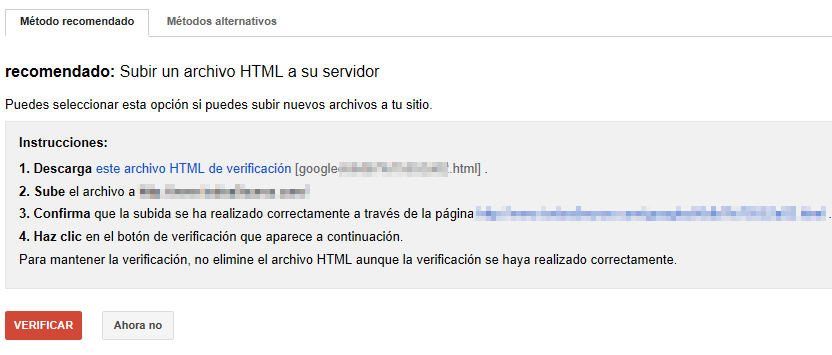
- Descargar los ficheros google<ID_del_sitio_web>.html y BingSiteAuth.xml que deberemos subir al directorio raíz del portal
- Incluir una meta-etiqueta en la cabecera html con el ID generado por la herramienta
Con las herramientas para webmasters de google disponemos de una tercera opción mediante la validación usando el ID de Google Analytics pero Liferay, en versiones previas a la 6.1, ubica el script de Analytics al final de la página en lugar del <head></head> y no es posible validar con este sistema.
La cuarta opción disponible en ambas herramientas está basada en añadir un registro DNS al dominio pero quizá sea una opción más engorrosa y menos accesible por lo que no la abordaré en este artículo.

Validación mediante fichero
Tomando como ejemplo los ficheros que ofrecen GWT y BWT una vez descargados deberán subirse al directorio raíz del portal que normalmente será %LIFERAY_PORTAL%/webapps/ROOT dónde %LIFERAY_PORTAL% es la ruta dónde está instalado el portal.

En este punto es posible que nos encontremos con una dificultad importante: no tenemos acceso al servidor para poder subir el fichero .html o .xml, por ejemplo porque disponemos de un hosting para Liferay basado en instancia que no permite este nivel de acceso. Ante esta situación solo podemos optar por hacer llegar los ficheros a un responsable con estos privilegios ya que la opción de meta-etiquetas personalizadas, salvo que el portal haya sido preparado para ello con herramientas en el panel de control, precisa también de acceso al servidor para poder desplegar el Tema de Apariencia que contenga la meta-etiqueta.
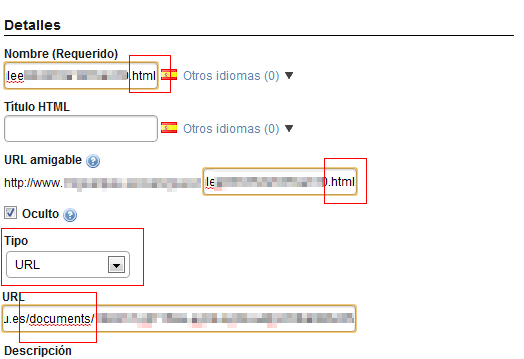
Existe una tercera opción, la menos recomendable y válida únicamente para GWT que consiste en subir el fichero google<ID_del_sitio_web>.html a la Biblioteca de documentos (Documentos y Multimedia en L6.1), copiar su URL, crear una página de tipo URL oculta a la navegación que se llame igual que el fichero y aprovechar así la redirección 302 que hace este tipo de página para que GWT consiga encontrar el fichero de validación.

Validación mediante meta-etiqueta
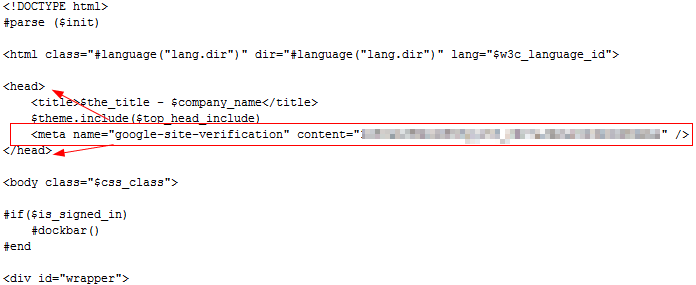
La meta etiqueta que nos genera GWT y/o BWT debemos ubicarla en la cabecera del documento web de la página de inicio, esto es, en el fichero portal_normal.vm entre las etiquetas html <head> y </head>. Para hacer esto no existe por defecto en Liferay una opción desde el panel de control que nos permita hacer algo parecido a la gestión de las meta-etiquetas Description, Keywords y Robots por lo que debemos recurrir a una de estas acciones:
- Añadir en el Tema de Apariencia las meta-etiquetas
- Usar aplicaciones de terceros como el portlet Custom Global Markup
- Usar un Expando para páginas (Custom Fields/Campos personalizados) en el Tema de Apariencia.
Meta-Etiqueta en el Tema de Apariencia
Basta con abrir el fichero portal_normal.vm y pegar la o las etiquetas de las herramientas que deseemos validar en la cabecera de la estructura html. Una vez editado y generado el .war correspondiente será necesario desplegar el nuevo Theme modificado en el portal teniendo que acceder de nuevo al servidor. Esta opción es algo más engorrosa si mantenemos un escrupuloso versionado del Theme y si queremos ir añadiendo otras meta-etiquetas en el futuro, de manera que si se puede usar ftp con el servidor recomiendo usar la opción de fichero.

Aplicaciones de terceros
En liferay.com existe en la sección de portlets de la comunidad un portlet llamado Custom Global Markup que al desplegarlo nos añadirá al panel de control una herramienta para incorporar en la cabecera o pie de las páginas de una comunidad estas meta-etiquetas, código javascript y/o definiciones/imports CSS.
- Ventaja
- Una vez instalado lo podemos gestionar todo fácilmente desde el panel de control
- Desventaja
- Hasta la fecha solo está disponible para las versiones de Liferay CE 5.2.3, 6.0.5 y 6.0.6
- Dependencia de un tercero para actualizaciones de futuras versiones
Campo personalizado para Páginas
He dejado esta opción para el final porque personalmente es la que prefiero por su facilidad de implementación, su compatibilidad con 6.x y Liferay Enterprise Edition, y la independencia y versatilidad de gestión para el responsable del SEO 🙂
Únicamente hay que añadir en el portal_normal.vm antes del </head> la siguiente línea:
$layout.getExpandoBridge().getAttribute("custom_metas")Dónde custom_metas es el nombre que le hayamos dado al campo personalizado para las páginas. Puede ser custom_metas o cualquier otro que nos guste siempre y cuando en el fichero .vm coincida con el que hayamos creado.
Importante! Si no hemos creado el campo personalizado previamente y asignado el valor «VER» de campos personalizados al rol GUEST nos saldrá literalmente ese texto en la esquina superior derecha de cada página, en cuanto haya sido configurado esto desaparecerá.
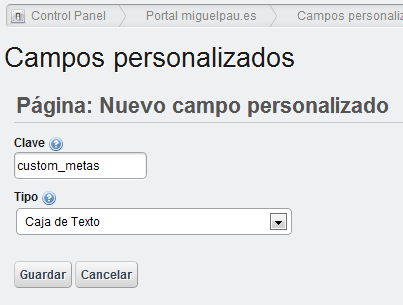
Para crear el Campo Personalizado para páginas hay que acceder a esta opción en el panel de control, seleccionar el recurso Páginas y añadir uno de tipo Caja de Texto.

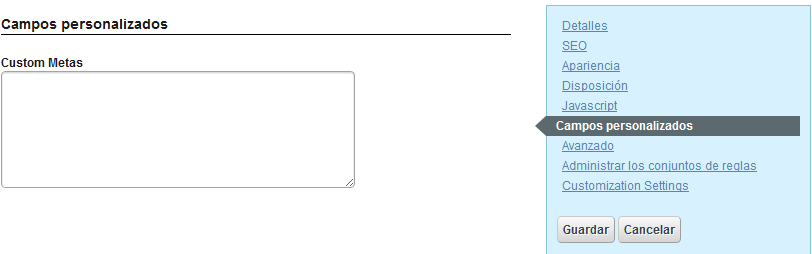
A partir de este momento tendremos una caja de texto en la opción Campos Personalizados de cada página con el nombre que le hayamos dado para introducir todo lo que necesitemos dentro de <head></head>

- Ventajas:
- No cargamos con metas, css, o javascript todas las páginas como nos ocurriría con el portlet Custom Global Markups
- En caso necesario podemos usarlo para poner Javascript en la cabecera en lugar del bottom como hace la opción que viene por defecto en Liferay, por ejemplo para poner un código de Google Analytics personalizado en la cabecera en lugar del que genera Liferay por defecto desde el bottom-ext.jsp
- Nos vale para otras meta-etiquetas como Author, Copyright, Date, …
- En caso necesario, poniendo un valor por defecto al campo personalizado se repetirá automáticamente en todas las páginas
- Desventajas:
- Es imprescindible que exista el expando para que no se vea la línea como texto plano
- No es compatible con 5.2.3 o anteriores





2 respuestas
Hola Miguel,
me podrias ayudar con un problema en liferay 6.1
Estoy haciendo la consultarlo par una empresa en temas SEO, pero no he podido cambiar el tema de re direccionamiento al home, siempre me crea la pagina home dentro de la raíz y esto ocasiona contenido duplicado.
Que me recomienda hacer, vi lo de http://www.sesamestreet.org/ y hay lo corrigen..(26/10/12)
Espero tu ayuda
Hola!
Gracias por tu comentario.
Con los datos que me das poco te puedo decir, no se si estás usando mod_rewrite para las redirecciones o reglas en el urlrewrite.xml de Liferay. También sería necesario saber claramente que redireccionamiento al home quieres hacer. En los foros de Liferay hay mucha información al respecto pero si aún así sigues con dudas, escribe un post y hazme llegar el link para que te conteste en el foro y así esté accesible a más gente.
Un saludo!!
P.D Disculpa la demora!!