Otro año más he cumplido con mi cita obligada al Symposium de Liferay, este ha sido algo especial pues en 2015 se han cumplido 10 años desde que empecé a usar Liferay Portal…casi nada!
Como viene siendo costumbre en los últimos años el congreso se centra principalmente en todas las novedades a nivel de desarrollo y funcional que nos traerá Liferay 7 y como dijo @majulvez , lo que viene… es Sci-Fi!!! 😉
Mi pretensión inicial era hacer un resumen, como en el artículo sobre el Liferay Sysmposium de 2014, en el que relatar de forma más o menos cronológica lo sucedido en el evento pero este año le voy a dar otro enfoque más apropiado para la audiencia habitual de este humilde blog 🙂
La mayoría de vosotros, mis lectores, estáis relacionados más con la edición de contenido, el marketing digital y como mucho el desarrollo frontend y la administración del portal, por esto he decidido “prescindir” de los contenidos más técnicos a los que asistí a lo largo del simposio para centrarme en lo que creo que esperáis leer y en lo que cualquier responsable de marketing de contenidos debería conocer para asistir el año que viene sin pensarlo.
Dicho esto divido este resumen de novedades en 3 partes:
- Edición de contenido
- Marketing de contenidos
- Desarrollo Frontend y nuevos Temas de Apariencia (Themes)
 Edición de contenido
Edición de contenido
La primera ponencia en la que tuvimos ocasión de ver las mejoras en experiencia de uso del editor de contenido estuvo a cargo de @sgonzalezortiz, quien hizo un recorrido por los nuevos Puntos de Extensión de Liferay 7 y nos deslumbró con lo fácil que es extender las funcionalidades y personalizar el nuevo editor para adaptarse a las necesidades según el tipo de usuario responsable de la redacción o el dispositivo habitual de redacción. Como ejemplo vimos lo fácil que era añadir un botón de cámara a la interfaz de usuario para capturar fotos de nuestros dispositivos móviles a medida que estamos redactando el contenido.

El nuevo selector de imágenes es mucho más usable y versátil ya que no solo nos permitirá añadir imágenes desde nuestro portal o URLs externas como era habitual sino que podemos consumir éstas desde Flickr u otros proveedores de imágenes. Ahora tendremos previews en carrusel, un mejor buscador, información relevante del archivo, mayor fluidez, etc.
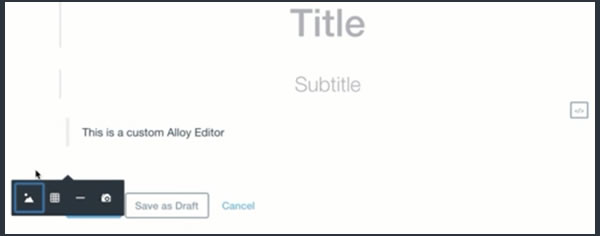
@jbalsas también nos puso los dientes larguísimos, aún falta bastante hasta LR7, con su ponencia sobre Alloy Editor, un auténtico avance en la edición de contenido web y en blogs directamente sobre la página en la que estamos mostrando ese contenido al público, dónde podemos hacer drag&drop de imágenes desde el escritorio al contenido o embeber mapas y vídeos con tan solo copiar y pegar las URLs de Maps o Youtube entre otros muchos otros servicios, lo dicho…Sci-Fi! 🙂
@jorgeferrer es todo un maestro del “hype” y como era de esperar en su ponencia sobre las novedades de Liferay 7 nos habló de jugosas funcionalidades en la edición de contenido, esto es lo que llegará:
- Geolocalización de contenidos y documentos
- Autocompletado de nombres de usuario con link al perfil en la redacción de blogs y en comentarios que además notifica al usuario que ha sido mencionado, algo parecido a lo que ya hace Facebook en sus publicaciones cuando empiezas a escribir el nombre de alguien.
- Nueva herramienta de creación de formularios, ahora podremos hacer formularios de varios pasos.
 Marketing de contenidos
Marketing de contenidos
El año pasado tuvimos la presentación de Audience Targeting, un plugin potentísimo con el que hacer segmentación de contenidos en función de las demandas e intereses de tus usuarios y este año se nos ha caído la baba, al menos a mi, con las novedades que traerá Audience Targeting 2, al cual podremos acceder antes de que salga Liferay 7 ya que estará disponible a principios de año para Liferay 6.2
Si sueles trabajar con conceptos como Inbound Marketing, Buyer Persona, Customer Journey, tienes que echarle un ojo a este plugin si o si. Ya te enseñé en un vídeo-tutorial cómo probar Liferay Portal, una vez instalado en local puedes añadir el plugin y hacer tus pruebas.

Tal y como nos contó @juanferrub con Audience Targeting 2 podremos cerrar el ciclo completo de Inbound Marketing ya que ahora además de poder crear reglas para Segmentar Contenidos específicos para usuarios y ayudar en la Conversión tendremos una herramienta de Automatización de Marketing y una de Medición.
Entre otras funcionalidades tendremos:
- Integración con Salesforce
- Orientación hacia el Marketing Multicanal, todo lo que podemos hacer con Audience Targeting en el portal se puede hacer con las Apps nativas conectadas al portal
- Se ha añadido el concepto ”Promoción”, la cual puede lanzarse a distintos segmentos usando múltiples canales:
- Mail, tendremos editor de newsletters!!
- Envío de SMS (con Twilio)
- Notificaciones Push
- Apps móviles. Con el nuevo Consumer Manager podremos seleccionar para cualquier aplicación móvil que hayamos desarrollado y “conectado” al portal aquellas a las que queramos dirigir nuestras campañas.
Por último gracias al Report Builder tendremos la capacidad de definir KPIs con los que hacer medición de la efectividad de las campañas:
- Análisis del rendimiento de la audiencia
- Ratios de conversión
- Rendimiento de cada canal
- Análisis de Funnels de conversión
- …
Brutal!! Para l@s ansio@s tendremos una Beta con la que trastear! 🙂
 Desarrollo Frontend y nuevos Temas de Apariencia (Themes)
Desarrollo Frontend y nuevos Temas de Apariencia (Themes)
Entre las ponencias y Workshops de @jbalsas y @marcoscava pudimos hacernos una idea completísima de todo lo que traen los nuevos Temas para Liferay y su nueva forma de desarrollo.
Han puesto el foco en el Frontend Developer de modo que sea más fácil integrar nuevas librerías y frameworks de desarrollo más en línea a lo que se mueve en este perfil profesional a día de hoy como React, Babel o instaladores de paquetes como Bower o NPM.

Cambios importantes en Liferay 7:
- Generador de temas a partir de Yeoman. Nos hará las veces de asistente a la hora de seleccionar los parámetros de nuestros temas de apariencia facilitando así el trabajo
- Ant o Maven no son muy amigables para el desarrollador frontend de modo que nos pasamos a Gradle y Gulp para nuestros builds.
- Podemos instalar dependencias jquery boostrap usando Bower.
- Nuevos estilos de bordes para portlets. Hasta la fecha teníamos con o sin borde y un único estilo cuando se presentaba con borde. Ahora podemos ampliar los estilos de estos bordes como si fuesen propiedades del theme en el liferay-look-and-feel.xml y los tendremos disponibles en el combo desplegable de las propiedades de apariencia.
- Nuevo elemento “Themelet”, pequeñas piezas de un theme muy visuales y modulares, con una tarea podemos añadir o eliminar estos Themelets.
- Un Tema _styled será como un theme de Boostrap básico.
- Con gulp watch podremos hacer cambios en vivo en la programación del theme “en caliente” de modo que se repliquen en el server y los podamos visualizar con solo refrescar el navegador.
Cómo veis, mucha novedad para contarla con detalle en un post, así que ir reservando en vuestro calendario unos días en Octubre de 2016 y nos vemos allí para ver todo esto en funcionamiento! 😉
No podía faltar al cierre del primer día nuestra ya tradicional quedada del Liferay Spain User Group (#LSUG), este año con organización y registro oficial 🙂
@gonpinju nos enseño los avances que ha hecho personalmente sobre el primer proyecto de plugin que arrancó la comunidad, el Quota Control Portlet. Entre cañas y refrescos nos enseñó el estado actual del proyecto y nos organizmos para hacer de testers próximamente para poder subirlo al Marketplace.

Otro buen motivo para no perderse este evento!